How to Create a React MUI Project from Scratch
1 Create the React project
Firstly, run the command that would create the project outside the target folder:
1
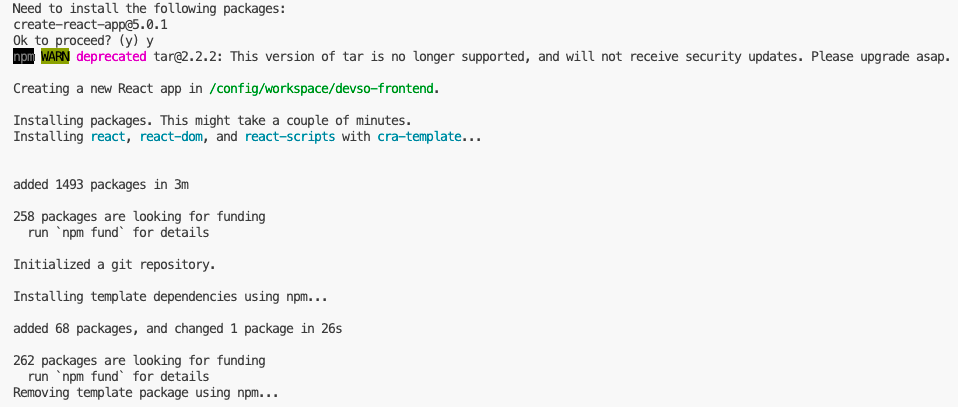
abc@34d63bfc5d13:~/workspace$ npx create-react-app <your-project-name>
Waiting for the following information to appear:
1
2
3
4
5
6
We suggest that you begin by typing:
cd <your-project-name>
npm start
Happy hacking!
This means the installation has been completed!
2 Install MUI related packages
The version installed in this article is the latest stable version as of the time of publication: v5.
To begin with, go to the project folder:
1
cd <your-project-name>
Then use pnpm to resolve dependencies(also npm or yarn ):
1
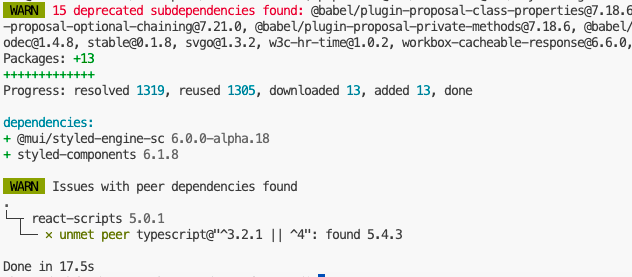
pnpm add @mui/material @emotion/react @emotion/styled
Then install Roboto font and icons:
1
2
pnpm add @fontsource/roboto
pnpm add @mui/icons-material
Well begun, half done; Happy Hacking!
本文由作者按照
CC BY 4.0
进行授权